Suchst du nach Inspiration, um eine stark konvertierende Landing-Page zu erstellen?
Es ist nicht schwierig, eine Landing-Page zu erstellen, da die meisten Landing-Pages meistens das gleiche Muster verfolgen.
Ich werde dir anhand, der folgenden Landing-Pages Beispiele zeigen, wie Unternehmen aus verschiedenen Bereichen Landing-Pages erstellen.
Ich habe die Landing-Page Beispiele nach folgenden Kategorien unterteilt:
- Homepage Landing-Page
- Squeeze-Page
- Sales-Page
Jede Einzelne hat ihre unterschiedlichen Ziele und Merkmale. Welche diese sind, werde ich dir in den einzelnen Abschnitten erklären.
Ich würde sagen, wir legen gleich los…
Disclaimer: Ich habe keinen Zugriff auf die genauen Daten aus der Landing-Page Software und wie gut die Landing-Pages in Wirklichkeit konvertieren. Die Landing-Pages habe ich nach dem Zufallsprinzip als Beispiele ausgewählt.
Kriterien für die Bewertung einer guten Landing-Page
Ich habe die folgenden Kriterien gewählt, um die Landing-Pages zu bewerten. Das sind die Grundelemente, die auf jeder Landing-Page vorhanden sein sollten, wenn du eine Landing-Page erstellst:
Wenig ablenkende Elemente
Eine klassische Landing-Page hat kein Navigationsmenü. Das Ziel eines Navigationsmenüs ist es, den Webseitenbesuchern, möglichst gut durch die Seite zu navigieren.
Damit der Besucher möglichst gut durch die Seite geführt und die Verweildauer erhöht wird. Die Landing-Page hat zum Ziel, dass der Besucher eine bestimmte Handlung ausführt.
Diese Handlung ist oft das Anmelden in einen Newsletter, das Nutzen einer Testphase oder das Buchen eines Beratungsgesprächs.
Überschrift mit Kundennutzen
Landing-Pages haben eine dominierende Überschrift. Diese Überschrift stellt meistens den Nutzen für den Besucher dar.
Welchen Nutzen hat der Besucher, wenn er deiner Handlungsaufforderung folgt?
Die Überschrift sollte keine Produktmerkmale beschreiben, sondern den Kundennutzen herausstellen.
Beispiel: Nicht „Der Super Spinner 5000 mit 50 kg Schwungrad, sondern.“ Sondern: „Fühle dich fit, weil du mit dem Super Spinner 5000 neue Leistungen erreichst.“
Mehrere Handlungsaufforderungen
Eine Landing-Page hat meistens mehrere Handlungsaufforderungen (engl. CTA „Call-to-action“) , die auf ein Ziel fokussiert sind.
Das bedeutet, wenn du eine längere Landing-Page erstellst, solltest du einen CTA „Above-the-Fold“ haben.
Above the Fold beschreibt den Bereich einer Webseite, den du siehst, ohne zu scrollen.
Außerdem ist es hilfreich, einen CTA in der Mitte sowie am Ende der Seite zu haben. Damit machst du es dem Webseitenbesucher einfach, deiner Handlungsaufforderung zu folgen.
Ansprechendes Angebot
Erstelle auf deiner Landing-Page ein ansprechendes Angebot. Es ist nicht einfach zu definieren, was „ansprechend“ ist.
Wie gut dein Angebot bei deiner Zielgruppe ankommt, kannst du mit Landing-Page-Software messen.
An der Länge der Landing-Page kannst du meistens bereits den Preis eines Produktes erahnen.
Wenn es eine einfache Squeeze-Page ist, bedarf es nur wenig Informationen, dass du dem Besucher ein kostenloses Produkt im Tausch mit seiner E-Mail-Adresse gibst. Solltest du allerdings ein 500 € Beratungsgespräch verkaufen wollen, musst du dein „ansprechendes Angebot“ genauer beschreiben.
Social Proof
Ein wichtiges Element für eine gute Landing-Page ist Social Proof (deutsch soziale Bewährtheit).
Social Proof ermöglicht dir, von externer Beurteilung und Kundenmeinungen Gebrauch zu machen, um potenzielle Kunden zu beeinflussen.
Dieser Social Proof kann direkt über Kundenmeinung erfolgen oder durch Daten wie z. B. „mehr als 1000 zufriedene Kunden“.
Die Homepage Landing-Page
Die erste Art der Landing-Page, die wir uns anschauen, sind Homepages, die als Landing-Pages gestaltet sind.
Insbesondere im Bereich Softwares und Services ist es üblich geworden, ein Landing-Page-Layout als Startseite zu wählen.
Allerdings ist es nicht immer sinnvoll, eine Homepage in Form eine Landing-Page zu gestalten.
Du solltest deine Homepage als Landing-Page nutzen, wenn du ein Produkt oder Dienstleistung, als dein Hauptprodukt definieren kannst.
Das Ziel einer Landing-Page ist es, dem Nutzer die Suche nach dem Produkt einfach zu machen.
Wenn du einen Online-Shop hast, solltest du ein anderes Layout wählen.
In diesem Fall würdest du kein Landing-Page-Layout wählen, sondern deine Kategorie-Seiten auf der Startseite anzeigen.
Letztlich musst du den Webseiten-Besucher berücksichtigen, um ihm die beste Nutzererfahrung zu bieten.
1. Trade Republic

Wenig ablenkende Elemente
Auf der Trade Republic Seite gibt es wenige Elemente, die den Besucher ablenken. Es gibt ausschließlich oben rechts zwei Menüpunkte „Support“ und „Über uns“. Ansonsten ist die Seite minimalistisch, mit einem Ziel, dass der Besucher ein Konto eröffnet.
Überschrift mit Kundennutzen
Die Überschrift von Trade Republic „Deutschlands erster mobiler und provisionsfreier Broker“ stellt den Komfort als Kundennutzen von Trade Republic heraus.
Mehrere Handlungsaufforderungen
Es gibt mehrere CTA auf der Trade Republic Seite. Der auffälligste ist der direkt unter der Überschrift „Jetzt Depot eröffnen“. Dieser CTA bleibt präsent im Menü wenn du herunterscrollst. So kannst du als Besucher jederzeit auf den Button klicken und der Handlungsaufforderung folgen.
Ansprechendes Angebot
Das Angebot, das Trade Republic bietet, ist das kostenlose Besparen von ETF-Sparplänen und das provisionsfreie Handeln. Was noch verbessert werden könnte, ist ein Button „Jetzt kostenlos Depot eröffnen“.
Social Proof
Es gibt auf der Homepage von Trade Republic mehrere Elemente von Social Proof. Als Erstes werden Partnerunternehmen genannt. Die genannten Unternehmen sind Großbanken, die Autorität ausstrahlen und dem potenziellen Kunden Sicherheit geben.
Außerdem gibt es noch ein Element mit Presseberichten über Trade Republic in bekannten Zeitschriften.
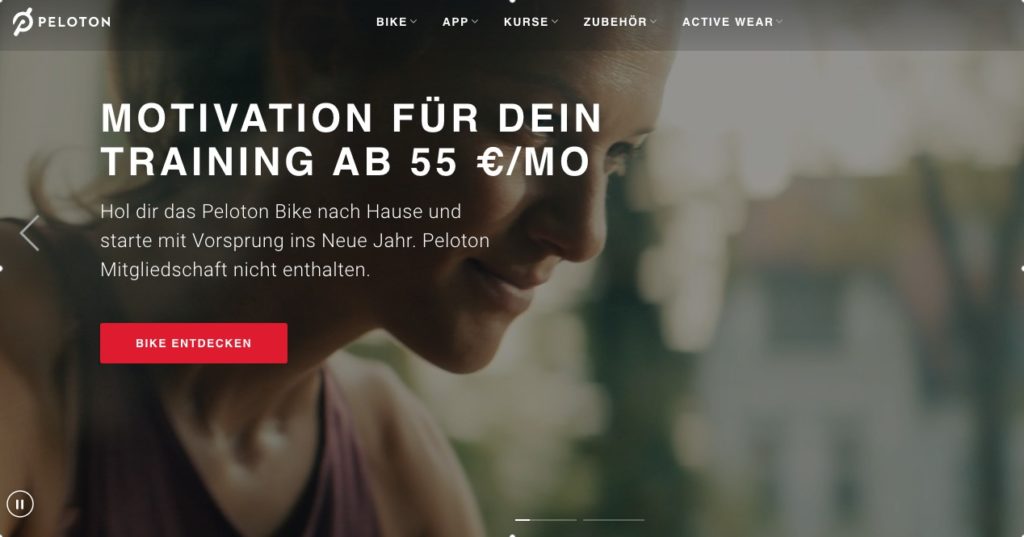
2. Peloton

Wenig ablenkende Elemente
Auf der Peloton Startseite gibt es wenige Elemente, die vom eigentlichen Ziel ablenken. Es gibt ein dezentes Menü mit wenigen Elementen, die für die Navigation gedacht sind. Es fokussiert sich alles auf einen CTA.
Überschrift mit Kundennutzen
„Hol dir die Peloton App – 2 Monate kostenlos“. Diese Überschrift ist eher ein überzeugendes Angebot, als eine Überschrift mit Kundennutzen. Peloton hätte herausstellen sollen, welchen Nutzen es für den potenziellen Kunden hat, die 2 Monate das Angebot kostenlos zu nutzen.
Mehrere Handlungsaufforderungen
Peloton nutzt mehrere Handlungsaufforderungen auf ihrer Startseite. Es gibt eine dominierende Handlungsaufforderung, ohne zu scrollen. Beim Herunterscrollen gibt es mehrere Handlungsaufforderungen mit demselben Ziel.
Ansprechendes Angebot
Peloton bietet seinen Besuchern, die App 2 Monate kostenlos zu nutzen. Eine kostenlose Testphase ist überzeugend und erlaubt einem skeptischen Kunden, das Angebot unverbindlich zu testen.
Social Proof
Peloton setzt User Generated Content für Social Proof ein. Beim Herunterscrollen kann man einen Abschnitt sehen, in dem Kunden den Peloton Heimtrainer benutzen. Mit dem Hashtags Onepeloton teilen Personen auf Social Media ihre Bilder.
3. Evernote

Wenig ablenkende Elemente
Die Evernote Homepage hat wenige Menüelemente und ist dezent gestaltet. Das Menü dominiert nicht, sondern, der Bereich mit der Überschrift, sowie der CTA.
Überschrift mit Kundennutzen
Die Evernote-Überschrift „Erreiche mehr dank besserer Notizen“ ist eine Überschrift mit Kundennutzen. Es verdeutlicht, dass der Benutzer bessere Leistungen erreichen kann, wenn er seinen Notizen sortiert hat.
Mehrere Handlungsaufforderungen
Es gibt auf der Evernote Seite mehrere Handlungsaufforderungen, die das Klicken der Handlungsaufforderungen einfach machen. Der Nutzer findet mehrere Handlungsaufforderungen, wenn er weiter nach unten scrollt.
Ansprechendes Angebot
Das Angebot von Evernote ist die kostenlose Version der App. Die Eintrittsbarriere für den potenziellen Kunden ist sehr niedrig. Er kann erst einmal die kostenlose Version nutzen und sich von der Software überzeugen. Wenn er mit dem Angebot zufrieden ist, kann er immer noch auf die kostenpflichtige Version hochstufen.
Social Proof
Evernote zitiert bekannte Medienhäuser, die über sie berichtet haben. Das Nennen von Erwähnungen in bekannten Medien ist eine echte Möglichkeit des Social Proofs.
4. HelloFresh

Wenige ablenkende Elemente
HelloFresh bietet ein dezentes Navigationsmenü und das Hauptangebot, die Kochboxen dominieren die Startseite.
Überschrift mit Nutzungsversprechen
HelloFresh wirbt mit der Überschrift „Wir sparen dir Zeit/ Stress / Geld“. Das ist ein gutes Nutzungsversprechen , das sich auf den potenziellen Kunden richtet. Der potenzielle Kunde möchte Zeit, Geld oder Stress sparen, um mehr Zeit für andere Dinge als Kochen zu verbringen.
Mehrere Handlungsaufforderungen
Die HelloFresh Seite bietet einen klaren Call to Action an und wiederholt diesen einige Male, wenn du herunterscrollst. Für den potenziellen Kunden ist es einfach, die Auswahl an verschiedenen Kochboxen anzuschauen.
Ansprechendes Angebot
Das Angebot, das HelloFresh anbietet, ist „Jetzt mit noch mehr Rezepten jede Woche und ab 3,99 € / Portion“ und bietet dem Kunden eine Kochbox zu einem geringen Preis an. Dieser geringe Preis soll den Kunden überzeugen, das HelloFresh Angebot erst einmal zu testen.
Social Proof
Auf der HelloFresh Seite gibt es ein Element. „Unsere Kunden essen besser – jeden Tag“ auf denen Kunden von ihren Erfahrungen mit HelloFresh berichten. Die gelben Bewertungssterne zeigen potenziellen Kunden, dass das Produkt anscheinend getestet und für gut empfunden wurde.
5. LastPass

Wenige ablenkende Elemente
LastPass hat eine Homepage, die ein Landing-Page-Layout hat. Das Menü hat wenige Menüpunkte und ist dezent gehalten. Der Besucher sieht auf den ersten Blick, was das Hauptprodukt von LastPass ist.
Überschrift mit Kundennutzen
Die Überschrift von LastPass „UNKOMPLIZIERTE SICHERHEIT AN JEDEM ORT.“ ist prominent direkt in der Mitte platziert. Es ist nicht zu übersehen und die erste Botschaft, die der Besuche sieht.
Es kommuniziert den Kundennutzen eines Passwort-Managers „unkomplizierte Sicherheit an jedem Ort“ den Komfort als Kundennutzen vermittelt.
Mehrere Handlungsaufforderungen
LastPass hat zwei Handlungsaufforderungen mit zwei unterschiedlichen Zielen. Normalerweise solltest du immer nur mehrere Handlungsaufforderungen mit einem Ziel nutzen. LastPass verfolgt zwei Ziele, da es zwei Zielgruppen gibt: Privatanwender und Unternehmen.
Ansprechendes Angebot
Das Angebot von LastPass „Arbeit. Freizeit. Familie und Freunde. Unser Leben spielt sich in der digitalen Welt ab. LastPass macht dieses digitale Leben einfacher und sicherer.“ LastPass bietet eine kostenlose Testversion an, mit der der Kunde sich mit dem Produkt erst einmal vertraut machen kann.
Social Proof
LastPass zeigt beim Aufrufen der Startseite ein Pop-up-Banner an, mit der Botschaft, dass sie Testsieger beim Chip.de Vergleichstest waren.
Die meisten potenziellen Kunden kennen Chip und vertrauen der Zeitschrift als Experten in diesem Thema.
Außerdem gibt es weiter unten auf der Seite noch eine Element „Branchenexperten weltweit vertrauen auf LastPass“.
6. ShareNow

Wenig ablenkende Elemente
Das Menü der ShareNow Startseite hat wenige Elemente und eine dominante Überschrift, die mittig positioniert ist. Die ganze Aufmerksamkeit wird auf die Mitte der Seite mit der Handlungsaufforderung gelenkt.
Überschrift mit Kundennutzen
Die ShareNow Überschrift „CARSHARING IN MÜNCHEN AB 0,19 €/MIN“ kommuniziert eher das Angebot als ein Kundennutzen. Der Kundennutzen wäre z. B. der Komfort der Autovermietung und das der Kunde sich um Wertverlust und Verschleiß sorgen muss.
Mehrere Handlungsaufforderungen
ShareNow bietet einen CTA an „kostenlos registrieren“ diesen kann man bereits zweimal above-the-fold finden ohne zu scrollen. Außerdem wird dieser CTA mehrere Male auf der Seite wiederholt.
Ansprechendes Angebot
Das ansprechende Angebot von ShareNow, ist, dass der Kunde sich kostenlos registrieren und bereits ab 0,19 € die Minute das ShareNow Angebot nutzen kann.
Social Proof
Share Now nutzt kein Social Proof auf ihrer Startseite. ShareNow hätte Kundenmeinungen von zufriedenen Kunden, die ShareNow nutzen.
7. Dirk Kreuter

Wenige ablenkende Elemente
Die Webseite von Dirk Kreuter ist ein schönes Beispiel für eine Homepage, die ein gutes Landing-Page-Layout hat. Es gibt keine Ablenkung durch Menüs, sondern alles konzentriert sich auf die Handlungsaufforderung.
Überschrift mit Kundennutzen
Die Überschrift „DAS ERSTE MAL VERTRIEBSOFFENSIVE DIGITAL“ ist eine Beschreibung aber keine Kundennutzen. Man herausstellen können, was der Kunde davon hat, dass es digital stattfindet.
Mehrere Handlungsaufforderungen
Dirk Kreuter nutzt zwei Handlungsaufforderungen „Meine Geschichte“ und „Ticket sichern“. Das ist nicht optimal. Da hätte man einen CTA wählen können und z. B. „Ticket sicher“ als CTA und „Meine Geschichte“ weiter unten auf der Webseite beschreiben können.
Ansprechendes Angebot
Wenn du die Homepage betrachtest, ohne die gesamte Startseite zu lesen, ist das gute Angebot bisher nicht erkennbar. Es gibt einen Button „Jetzt Ticket sichern“. Allerdings muss man Dirk Kreuter bereits kennen und dessen Expertise, um von diesem Angebot überzeugt zu sein.
Social Proof
Social Proof wird auf der Seite sehr gut eingesetzt. Es gibt einige Videos von Kunden, die über ihre Teilnahme an der Vetriebsoffensive. Besonders Videos sind ein starkes Mittel des Social Proofs.
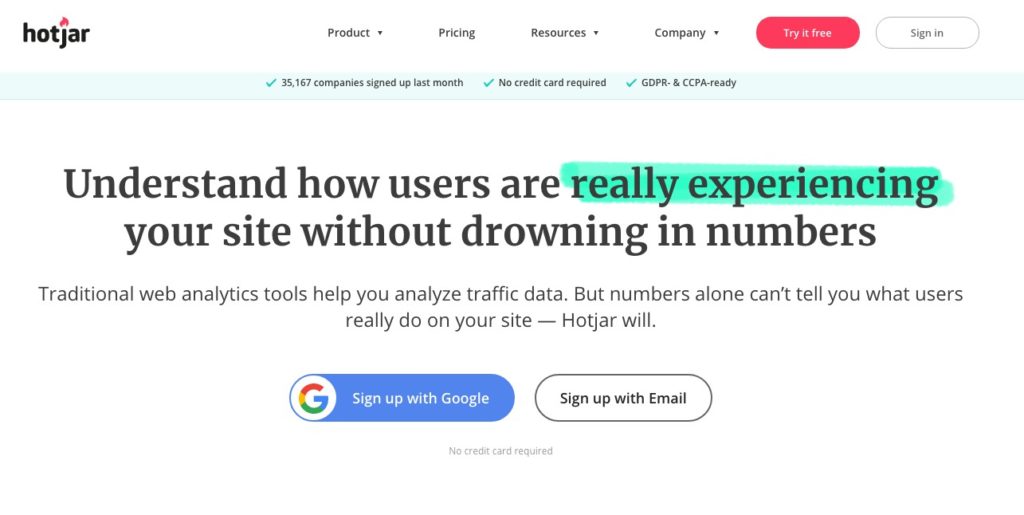
8. Hotjar

Wenig ablenkende Elemente
Hotjar bietet eine minimalistische Homepage, die hauptsächlich in Weiß gehalten ist. Im Zentrum der Homepage steht die Überschrift. Die Menüs sind eher dezent gehalten und alles ist auf den CTA konzentriert.
Überschrift mit Kundennutzen
Hotjar kommuniziert mit ihrer Überschrift, was der Kunde von Hotjar erwarten kann. Es ist eine Software, die visuell darstellen kann wie die Webseitenbesucher sich verhalten, ohne dass der Nutzer Zahlen studieren muss.
Mehrere Handlungsaufforderungen
Hotjar bietet mehrere Handlungsaufforderungen mit „Try it free“ mit an, sodass der Besucher sich jederzeit dazu entscheiden kann die Handlungsaufforderung zu klicken.
Ansprechendes Angebot
Hotjar bietet die Möglichkeit für den Kunden, die Software kostenlos zu testen. Die kostenlose Testversion ist eine niedrige Eintrittbarriere für den Kunden.
Social Proof
Hotjar nutzt Social Proof, indem sie die wichtigen und bekannten Firmen nennen, die Hotjar nutzen. Außerdem schreibt Hotjar von mehr als 680.000 Firmen, die ihre Software einsetzen.
9. Pipedrive

Wenig ablenkende Elemente
Pipedrive nutzt eine puristische Seite, die hauptsächlich in Weiß gehalten ist. Das Menü lenkt sehr wenig ab und alles konzentriert sich auf die Überschrift und den CTA.
Überschrift mit Kundennutzen
Die Überschrift von Pipedrive „Bleiben Sie am Ball“ ist meiner Meinung nach nicht sehr klar formuliert. Gemeint damit ist, dass man seine Kundendaten immer aktuell in Pipedrive halten kann.
Allerdings könnte die Botschaft besser kommuniziert werden.
Mehrere Handlungsaufforderungen
Pipedrive ermöglicht, das „kostenlosen Testen“ mehrere Male auf der Landing-Page anzubieten. Oben, in der Mitte und noch ein letztes Mal unten. Das ist genau die ideale Aufteilung, damit der Besucher zum Klicken geleitet wird.
Ansprechendes Angebot
Mit dem Angebot „Wenn Sie sich auf die richtigen Deals konzentrieren müssen, ist Pipedrive da, um Sie zu unterstützen.“ Damit ist Pipedrive ein ansprechendes Angebot gelungen, das die Zielgruppe anspricht.
Außerdem bieten sie mit dem „kostenlosen Testen“ eine sehr gute Möglichkeit, dass der potenzielle Kunde sich selbst von der Software überzeugt.
Social Proof
Das Element des Social Proofs wird von Pipedrive sehr gut eingesetzt. Es gibt einerseits Zitate von zufriedenen Kunden, die Pipedrive nutzen. Außerdem gibt es noch einen Satz „Über 95.000 Unternehmen in 179 Ländern verwenden Pipedrive.“, was das Social Proof verstärkt.
10. Intercom

Wenig ablenkende Elemente
Die Intercom Homepage ist ein Paradebeispiel einer guten Homepage mit Landing-Page-Layout. Alles ist in Weiß und minimalistisch gehalten. Das Menü ist dezent gehalten. Alles fokussiert sich auf die Überschrift und CTA.
Überschrift mit Kundennutzen
Intercom hat mit ihrer Überschrift eine klare Botschaft. Der Business-Manager, den du und deine Kunden lieben werden. Das ist eine deutliche Botschaft. Der Besucher weiß sofort, was Intercom anbietet.
Mehrere Handlungsaufforderungen
Intercom setzt, die mehreren Handlungsaufforderungen sehr gut ein. Es gibt einen klaren CTA in der Mitte der Seite „Above the Fold“. Dann gibt es noch einen weiteren in der Mitte der Seite, wenn man herunterscrollt. Außerdem gibt es noch eine letzte Handlungsaufforderung am Ende der Seite.
Ansprechendes Angebot
Intercom hat ein Feld, in dem der Besucher die E-Mail-Adresse eintragen kann und mit der Aufforderung „Get Starten“, auf Deutsch „loslegen“. Hier könnte Intercom noch überzeugender sein. z. B. eine kostenlose Testphase anbieten und Schreiben „kostenlos loslegen.“
Social Proof
Intercom nennt große Unternehmen, die Intercom mit den Logos dieser Unternehmen. Außerdem gibt es noch ein Element in dem Intercom, die Erwähnung von Users auf Social Media zeigt.
Die Squeeze-Page
Die Squeeze-Page ist eine Landing-Page, die zwei Hauptelemente anbietet: ein Angebot und ein Opt-in. Das Ziel einer Squeeze-Page ist es den Besucher „auszuquetschen“.
Damit ist gemeint, dass der Besucher ein Angebot bekommt, meistens im Tausch gegen seine Kontaktdaten. Das Angebot kann z. B. ein kostenloses E-Book, eine Testphase, ein Beratungsgespräch etc. sein.
Die Squeeze-Page enthält meiste wenige Elemente, als eine Homepage mit Landing-Page-Layout. Normalerweise hat eine Squeeze-Page keine Navigationselemente wie ein Menü.
11. Gründer.de

Wenig ablenkende Elemente
Die Squeeze Page von Gründer bietet keine Navigationselemente. Der komplette Fokus ist auf das Angebot gerichtet, in diesem Fall das Buch.
Überschrift mit Kundennutzen
Gründer verrät den Inhalt, des Buchs „30 UNTERNEHMER VERRATEN, WIE SIE IHR GELD VERDIENEN“. Das Versprechen könnte noch Kundennutzen darstellen. Was hat der Kunde genau davon, wenn er weiß wie die Unternehmer Ihr Geld verdient haben?
Mehrere Handlungsaufforderungen
Die Squeeze-Page bietet mehrere Handlungsanforderungen an, um das Buch zu bestellen. Am Anfang in der Mitte und am Ende. So sollte es optimalerweise sein.
Ansprechendes Angebot
Das Angebot bietet ein Buch für nur 4,99 € an, was eine niedrige Eintrittbarriere für Besuche ist. Im Gegenzug zum Tausch ihrer Kontaktdaten bekommen sie ein physisches Buch.
Social Proof
Auf der Gründerseite wird viel Social Proof eingesetzt. Es gibt sehr viele Kundenmeinungen zum Buch.
12. Christian Bischoff

Wenig ablenkende Elemente
Die Seite von Christian Bischoff ist ein sehr gutes Beispiel einer Squeeze-Page mit wenig ablenken Elementen. Es gibt keine Navigationselemente und alles konzentriert sich auf das Angebot.
Überschrift mit Kundennutzen
Das Nutzungsversprechen ist mit „Die Einschlaf-Affirmation“ nicht direkt im Titel erkennbar. Erst weiter unten im Text wird beschrieben, was der Besucher mit dem Angebot erreichen kann.
Mehrere Handlungsaufforderungen
In diesem Fall gibt es eine Handlungsaufforderung. Allerdings ist die Seite insgesamt sehr kurz und deswegen reicht in diesem all auch ein CTA einzusetzen.
Ansprechendes Angebot
Das Angebot könnte noch verbessert werden, da nicht beschrieben wird, wie der Besucher die Affirmationen erhält.
Social Proof
Diese Squeeze-Page enthält keine Social Proof. Das wäre ein Element, das noch verbessert werden könnte. So wäre das Angebot noch ansprechender, wenn Kundenmeinungen berichten würden, was die Affirmationen bewirkt haben.
Die Sales-Page
Die Sales-Page ist eine Art der Landing-Page, die zum Ziel hat, ein Produkt oder einen Service zu verkaufen. Es bietet meistens ein bestimmtes Produkt an und hat das Ziel, einen Webseitenbesucher in einen Kunden umzuwandeln.
Die meisten Sales-Pages sind lang, da sie versuchen, über einen Text einen potenziellen Kunden zum Kauf zu bewegen. Besonders, wenn der potenzielle Kunde von einer Traffic-Quelle wie Facebook-Werbung, braucht es überzeugende Argumente.
Der Nutzer hatte nicht vor, ein Produkt zu kaufen, als er auf Facebook war. Dann klick er eine Werbeanzeige und landet auf der Sales-Page. Einen solchen Besucher in einen Kunden umzuwandeln, bedarf überzeugender Texterqualitäten.
Deswegen sind die Sales-Seiten meistens lang. An der Länge einer Sales-Page kannst du meistens auch den Preis des Produktes erahnen. Je länger die Sales-Page, umso teurer das Produkt.
13. Ralf Schmitz

Wenig ablenkende Elemente
Auf der Sales-Page von Ralf Schmitz gibt es keine Navigationselemente. Alles fokussiert sich auf das digitale Produkt „Das perfekte Laptop Business“.
Überschrift mit Kundenversprechen
Die Überschrift ist gleich in der Mitte und beschreibt, was der potenzielle Kunde „vielleicht“ erreichen wird. „Da fährst du mit dem Jeep durch eine Elefantenherde und zack: 2.057 € brutto verdient!“
Mehrere Handlungsaufforderungen
Die Handlungsaufforderungen von Sales-Pages sind meistens erst am Ende der Seite zu finden. Es wird versucht, den Kunden erst von dem Produkt zu überzeugen. Am Ende soll der Besucher der Seite direkt zum Kauf bewegt werden.
Ansprechendes Angebot
Auf der Sales-Page erklärt, die verschiedenen Vorteile des Produktes. Das Ziel ist es, den Kunden am Ende davon zu überzeugen, dass das Produkt für ihr, die passende Lösung ist.
Social Proof
Ralf Schmitz setzt Screenshots von erfolgreichen Kursteilnehmern, die auf Facebook berichtet, haben, wie zufrieden sie mit dem Kurs sind. Screenshots von zufriedenen Kunden zu posten, ist eine echte Möglichkeit, Social Proof zu zeigen.
14. Hörbuch Mentaltraining Golf

Wenig ablenkende Elemente
Die Seite ist eine klassische Sales-Page ohne Navigationselemente und mit dem Angebot im Mittelpunkt. Der Hintergrund ist weiß und lenkt somit nicht von dem Angebot ab.
Überschrift mit Kundennutzen
Die Überschrift mit „Mental Stark! Wie du dein Handicap verbesserst, ohne Golf zu spielen“ ist gleich mittig auf der Seite platziert, ohne dass man scrollen muss. Es wird auch sehr gut das Kundennutzen kommuniziert mit „verbessere dein Handicap ohne Golf zu spielen.“
Mehrere Handlungsaufforderungen
Auf der eher kurzen Sales-Page gibt es insgesamt vier Handlungsaufforderungen. 4 Handlungsaufforderungen sind viel, hier hätten auch insgesamt 3 gereicht.
Ansprechendes Angebot
Auf dieser Landing-Page wird mit einem Streichpreis gearbeitet, damit der Besucher denkt, er sollte lieber das Produkt kaufen, bevor es wieder den normalen Preis hat.
Social Proof
Auf der Sales-Page für das Hörbuch für Mentaltraining für Golf gibt es Kundenmeinungen. Diese sind Screenshots von Kunden und Zitate mit Bild.
15. Vertriebsoffensive

Wenig ablenkende Elemente
Auf der Sales-Page der Vertriebsoffensive von Dirk Kreuter gibt es keine Navigationselemente. Es steht klar, das Angebot und der CTA in der Mitte der Seite.
Überschrift mit Kundennutzen
Die Überschrift „Hier lernst Du, wie du mehr davon bekommst und auch mehr verkaufst. An einem Wochenende.“ kommuniziert klar, was der Kunde für einen Vorteil hat, wenn er das Angebot der Vetriebsoffensive wahrnimmt.
Mehrere Handlungsaufforderungen
Es gibt auf der Sales-Page insgesamt 12 CTAs. Die Sales-Page ist lange und die Handlungsaufforderungen sind im Text variiert.
Ansprechendes Angebot
Auch auf dieser Sales-Page wird ein Streichpreis eingesetzt. Außerdem ist das Produkt zurzeit deutlich reduziert, deswegen wird der Preis auch gleich am Anfang der Sales-Page gezeigt.
Social Proof
Auf der Sales-Page der Vertriebsoffensive, gibt es viele unterschiedliche Formen von Social Proof: Screenshots von Kundenmeinungen, Bilder mit Zitaten von Kunden und Video-Testimonials.
16. Immopreneur Masterclass

Wenig ablenkende Elemente
Es gibt auf der Seite von Thomas Knedel keine Elemente, die von der Produkt „Immobilien Masterclass“ ablenken. Der Fokus richtet sich auf das Produkt, das in der Mitte der Seite steht.
Überschrift mit Kundennutzen
Es ist ein starkes Kundennutzen mit „Kopiere den genauen Prozess, mit dem ich in den vergangenen Jahren einen Bestand von 50+ Mehrfamilienhäusern aufgebaut habe“. Der potenzielle Kunde bekommt einen genauen Prozess, wie er das Ziel erreichen kann.
Mehrere Handlungsaufforderungen
Auf der Seite von Thomas Knedel gibt es mehrere CTAs, dies macht es dem Besucher sehr einfach , das Angebot zu finden.
Ansprechendes Angebot
Das Angebot ist die Teilnahme an der Masterclass, über die erst nach einem Auswahlverfahren entschieden wird. Die „Exklusivität“ ist eines der Elemente, die das Angebot ansprechend machen.
Social Proof
Es gibt einige Kundenmeinungen auf der Seite mit Bildern, Kundenzitate und Videos.
FAQ – Häufig gestellte Fragen
Was ist eine Landingpage Beispiele?
In diesem Artikel zeige ich dir in dem Abschnitt Landing-Page Beispiele, einige Landing-Pages, die von Unternehmen erstellt worden sind.
Was gehört auf die Landingpage?
Eine Landing-Page sollte in erster Linie auf das Ziel ausgerichtet sein, immer nur ein Ziel erreichen zu wollen. Eine erfolgreiche Landing-Page enthält eine klare und ansprechende Überschrift, eine prägnante Beschreibung deines Angebots, eines überzeugenden Call-to-Actions, der deine Besucher dazu animiert, eine gewünschte Handlung auszuführen, sowie eine optisch ansprechende Gestaltung mit aussagekräftigen Bildern oder Videos.
Zudem sollte deine Landing-Page übersichtlich gestaltet sein und wichtige Informationen schnell zugänglich machen. Es ist auch ratsam, eine gewisse Glaubwürdigkeit durch Kundenbewertungen oder Referenzen zu vermitteln. Eine gezielte Einbindung von Formularen oder Bestellmöglichkeiten kann den Erfolg deiner Landing-Page zusätzlich steigern.
Was versteht man unter einer Landingpage?
Eine Landingpage ist eine speziell gestaltete Webseite, die darauf ausgerichtet ist, eine bestimmte Aktion von Besuchern zu generieren, wie das Abonnieren eines Newsletters oder den Kauf eines Produkts.
Im Gegensatz zu herkömmlichen Webseiten, die oft viele verschiedene Informationen enthalten, ist eine Landingpage auf eine spezifische Zielgruppe und ein bestimmtes Angebot ausgerichtet. Sie verfügt über eine klare und prägnante Struktur sowie eine auffällige Gestaltung, die den Besucher auf das Wesentliche lenkt.
Durch gezielte Call-to-Action-Elemente und ein ansprechendes Design soll der Besucher dazu veranlasst werden, eine bestimmte Aktion auszuführen und somit den Zweck der Landingpage zu erfüllen.
Was ist der Unterschied zwischen Landingpage und Website?
Der Hauptunterschied zwischen einer Landingpage und einer Website liegt in ihrem Zweck und ihrer Funktionalität. Eine Website ist eine umfangreichere, vielseitige Online-Präsenz, die verschiedene Inhalte wie Blog-Beiträge, Produktkataloge oder Unternehmensinformationen bietet und oft auch einen E-Commerce-Shop beinhaltet.
Eine Landingpage hingegen ist eine speziell gestaltete Seite, die darauf ausgerichtet ist, Besucher auf eine bestimmte Aktion hinzuweisen, wie z. B. einen Kauf oder eine Anmeldung. Eine Landingpage ist in der Regel wesentlich fokussierter und minimalistischer als eine Website und enthält oft nur wenige Call-to-Action-Elemente sowie einen starken visuellen Fokus, um die Konversionsrate zu erhöhen.
Fassen wir zusammen: Es gibt keine perfekte Landing-Page
Es gibt für verschiedene Einsatzzwecke verschiedene Arten von Landing-Pages: Homepage Landing-Page, Squeeze-Page und Sales-Page. Je nachdem, welche Art von Produkt oder Dienstleistung du verkaufst, solltest du die verschiedenen Landing-Pages einsetzen.
Ich hoffe, ich konnte dir in diesem Artikel zeigen, wie andere Unternehmen Landing-Pages einsetzen.
Du solltest auch immer bedenken, dass es keine ideale Landing-Page gibt und du immer auch deine Landing-Page testen musst. Das kannst du mit dem Einsatz von Landing-Page-Software machen.